在PbootCMS网站中,我们可以使用layui框架的上传功能来实现图片文件上传功能。以下是具体操作步骤:

引入layui框架
在留言页面的头部添加以下代码,以引入layui框架:
这段代码会将layui框架引入到当前页面中,以便后续使用。
修改前端留言页面
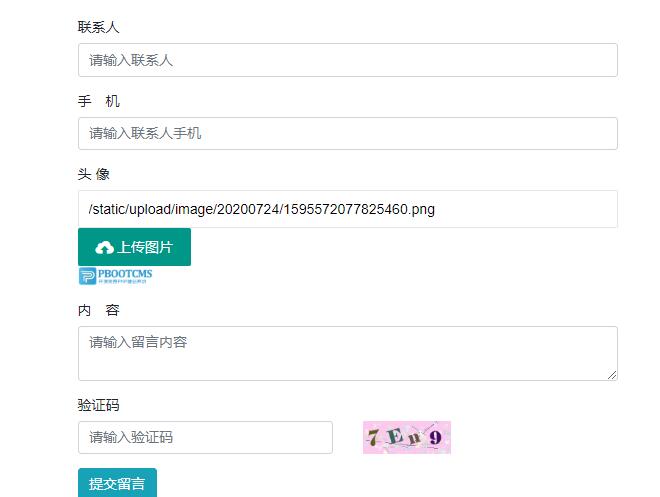
我们需要修改前端的留言页面,以添加一个文件上传输入框和一个上传按钮。具体来说,在相应位置添加以下代码:
这段代码会创建一个名为“头像”的文本框,并将其与一个上传按钮相关联。点击上传按钮时,用户可以选择并上传图片。在文本框下方还会显示一个包含上传过的文件的预览框。
添加上传按钮代码
我们已经成功创建了留言文件上传输入框和上传按钮,需要添加上传按钮的代码。具体来说,在页面底部添加以下代码:
这段代码使用layui框架的upload.render()方法来为上传按钮添加上传功能,并指定了上传接口的地址、上传的文件类型和上传完成后的回调函数等。
同时,我们还需要在IndexController.php文件中添加上传入口函数:
public function upload()
{
$upload = upload('upload');
if (is_array($upload)) {
json(1, $upload);
} else {
json(0, $upload);
}
}
这个函数会接收前端发送的上传请求,并将上传的图片存储到服务器上。

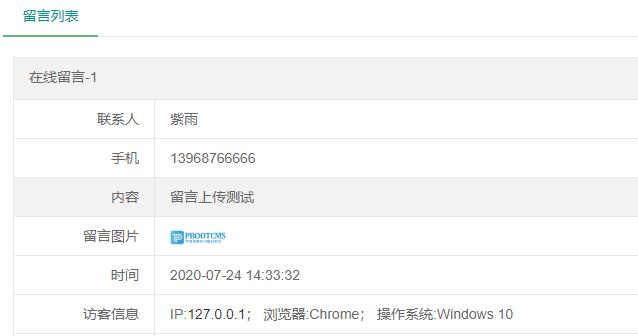
测试上传功能
我们已经完成了所有必要的操作。在测试时,需要确保上传按钮可以成功上传文件,并将上传过的文件正确显示在预览框中。
通过引入layui框架并使用其上传功能,我们可以轻松实现PbootCMS网站的留言文件上传功能。但是,请注意,由于前端上传功能存在安全风险,建议仅在必要情况下使用该功能以确保网站的安全性。