众所周知,IE是Windows系统的默认浏览器,功能齐全,用户操作方便,也为开发人员提供了很多便利。IE为您准备了一个强大的开发人员工具,以帮助开发人员更好地调试浏览器。如何使用这个功能?下面小编就给大家讲讲。
操作如下:
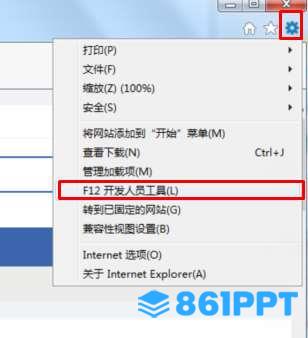
1、打开IE浏览器中要调试的页面,将鼠标移动到菜单栏中“工具”找到并单击一个项目“开发人员工具”。也可以直接按F12快速打开;
)
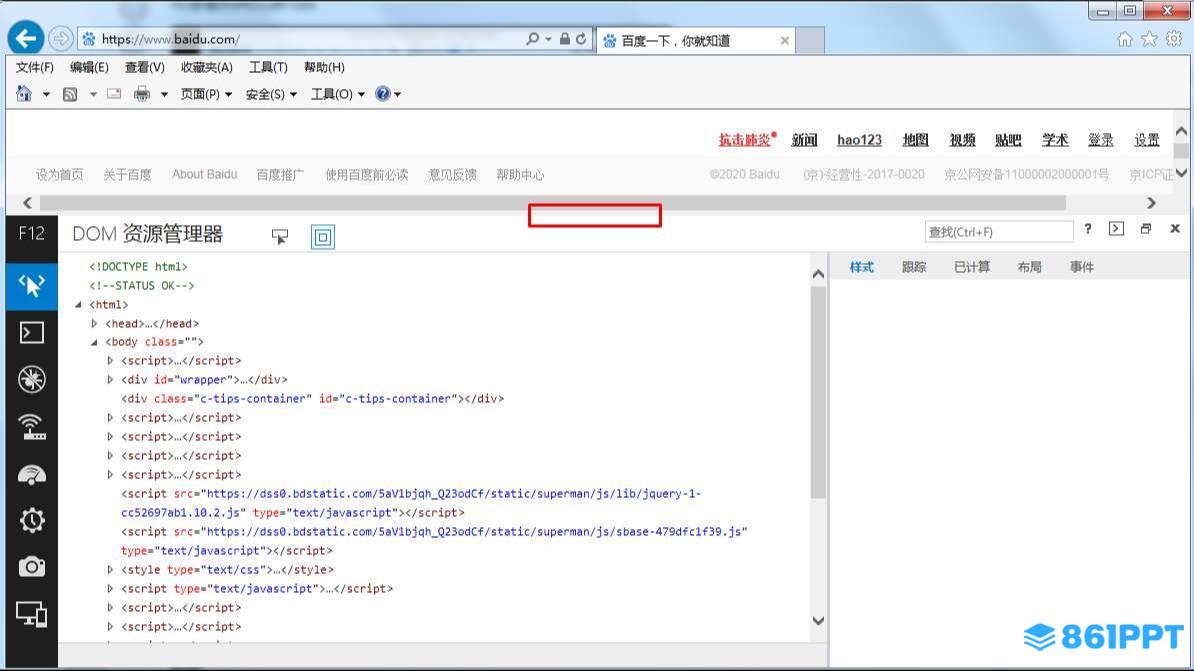
2、开发人员工具在浏览器下弹出,我们可以按住红框中的位置放大或缩小其显示界面;
)
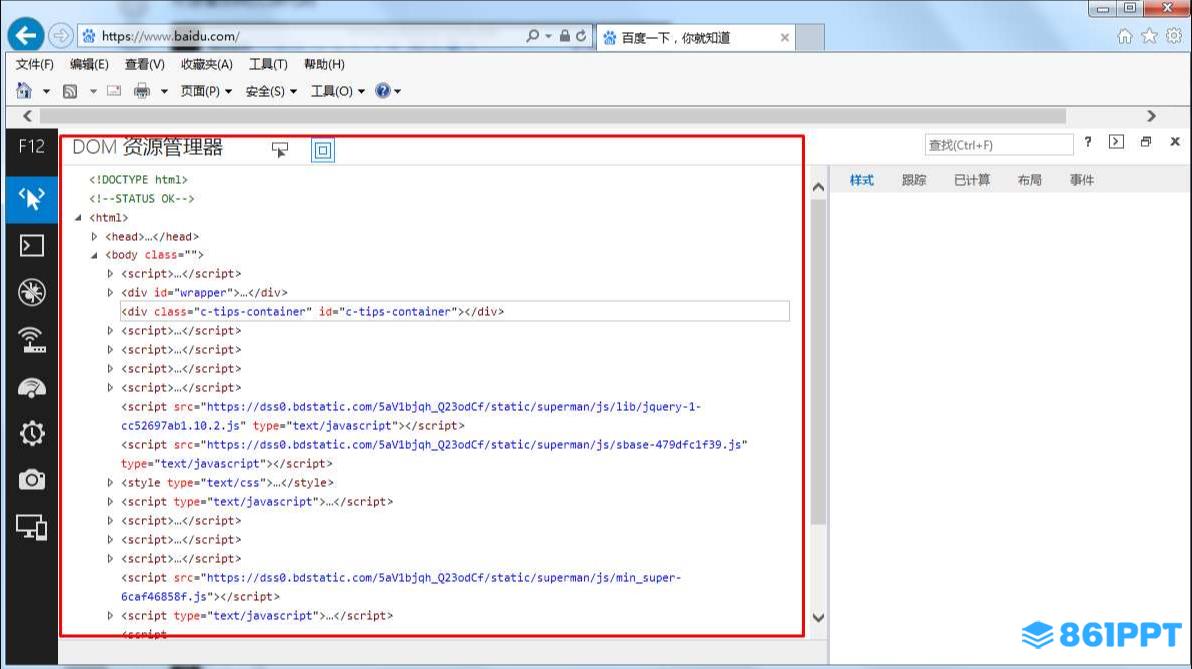
3、当前网页的源代码显示在开发人员工具的左侧,我们可以点击我们想要调试的内容;
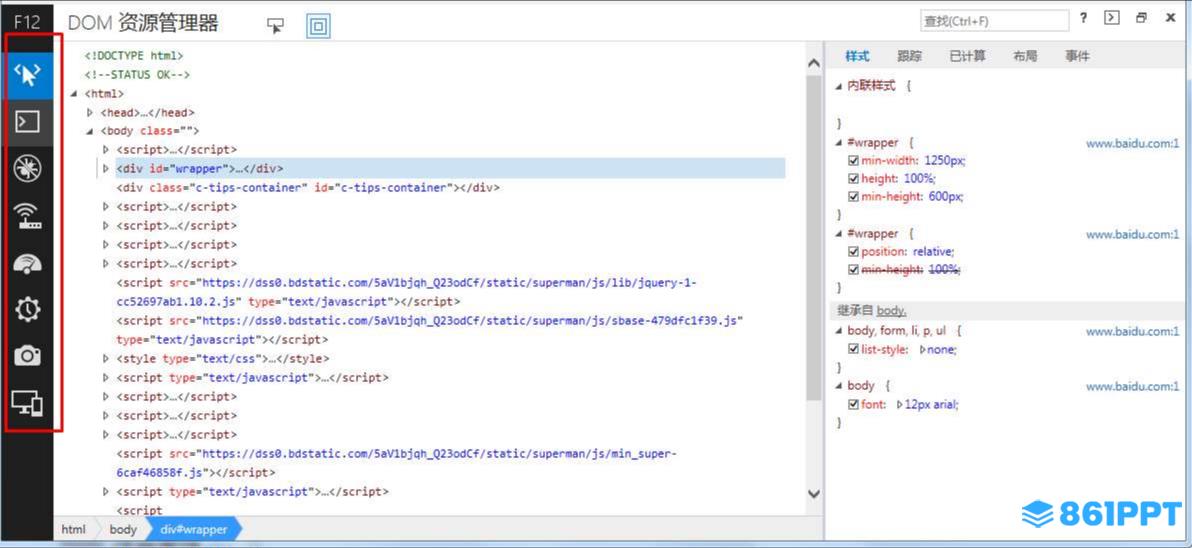
)
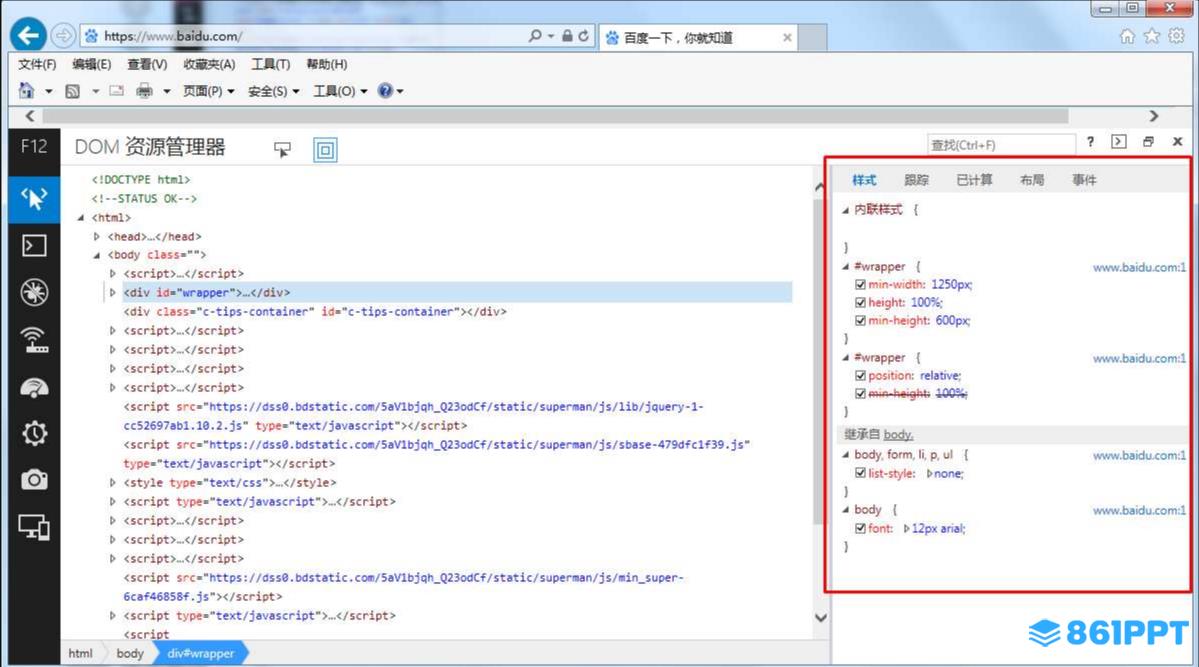
4、此时,右边的风格将显示我们之前点击元素的内容,我们也可以在这里进行修改,浏览器将立即显示修改后的效果,方便开发人员调试;
)
5、左边还有一栏工具栏,可以通过它们调试网页脚本、网络等,这里就不赘述了。
)
说了这么多,希望小编带来的内容能对你有所帮助。