html页面可以收集文本、图像、声音、超链接等内容,通过浏览器渲染这些元素,呈现出丰富多彩的页面。那么谷歌浏览器的html页面在哪里呢?下面的小边将介绍谷歌打开和调试html页面的方法,感兴趣的朋友来理解它。
具体操作如下:
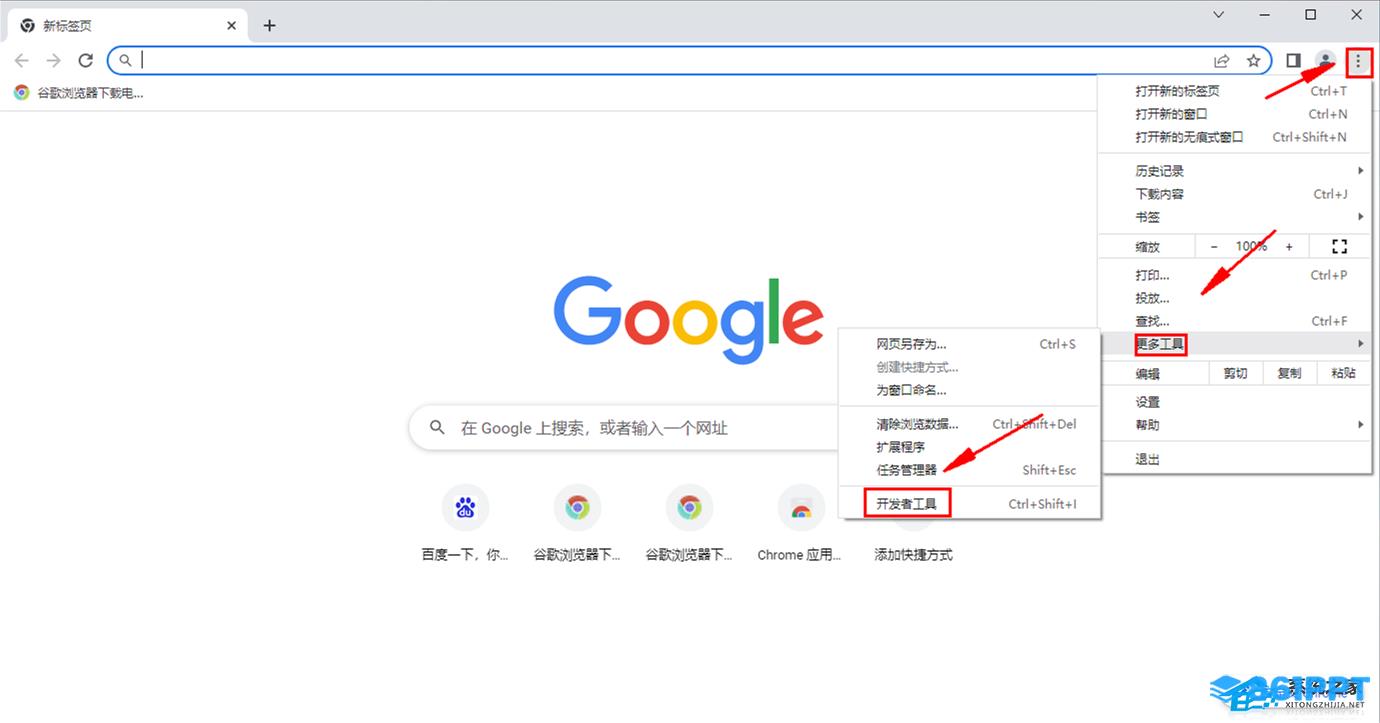
1、打开谷歌浏览器,依次点击浏览器右上角“菜单”-“更多工具”-“开发者工具”。
)
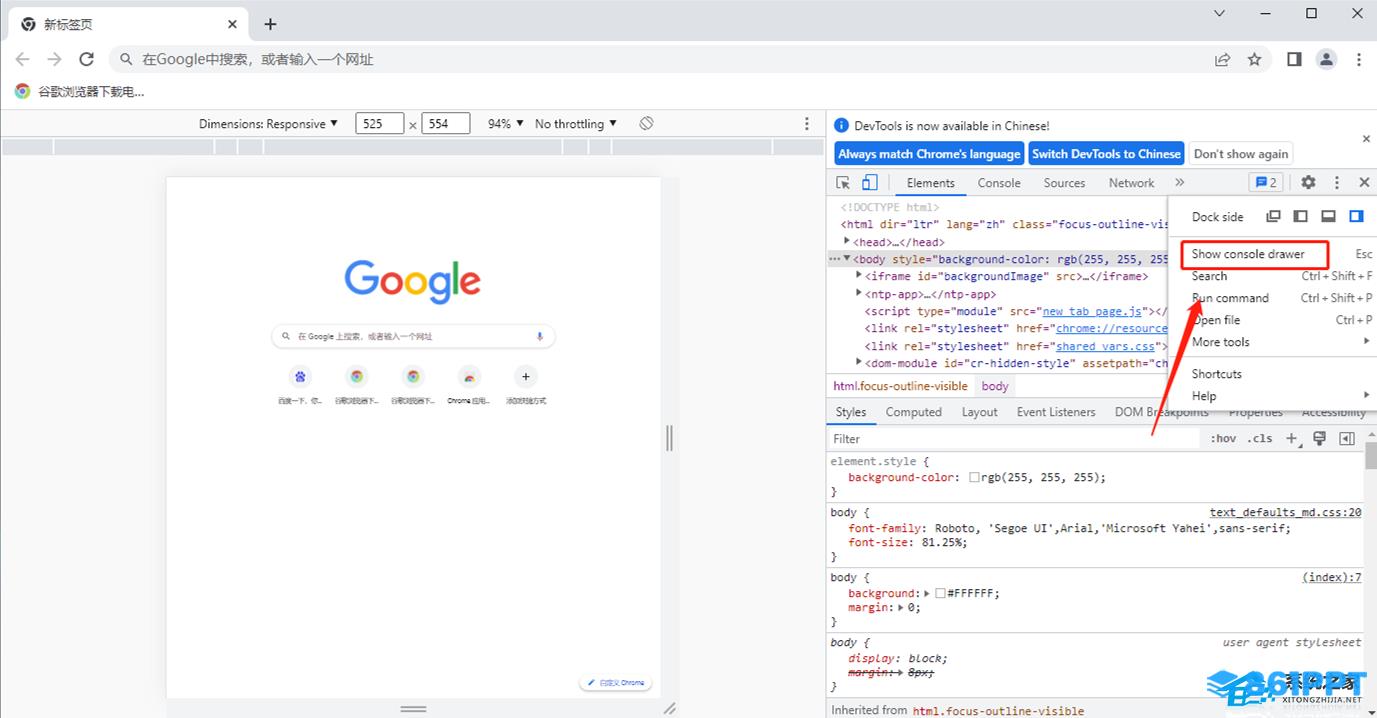
2、此时,开发者工具将弹出,如下图所示,这是查看和编辑页面上的元素,包括HTML和CSS。
)
3、当前网页的所有标签都显示在左侧,我们可以点击选择标签或编辑标签。
)
4、可以查看和编辑元素的CSS。
)